Link Note TTS (Text to speech) Flutter's Read It later App

As i was learning flutter and wanted to write some useful App, So i came with idea of Read it later app, What is read it later app?. Assume your window browsing and you come across useful web article and you are in no mood to read it now, just save it in app, and continue browsing.
So there are tons of apps which helps to bookmark your links. why did i need this app. As most of the Apps either stuffed with unwanted features or would be a paid. so i thought of making a personal app and publish it. and interested people could download it.
What Inspired me to write this ?
As i reading lot of articles and i have a habit of reading medium for some interesting story. and save them. but some articles read time is more. as easily get bored complete reading an article or i get disturbed by co-workers,some pings form social platform, as i drive a lot, or travel by cabs i had to utilise this solid time where my multi tasking on virtual activity is limited and convert that time for so good use.
So then i realised what if some one can read article to me, where i can just listen and continue by Mechanical work. so i began planning for the apps which could convert web url to voice.So as a software developer and Flutter framework Enthusiast thought of writing this app.
So before writing the app my main intention was to have following things.
- Have small app without having unwanted features.
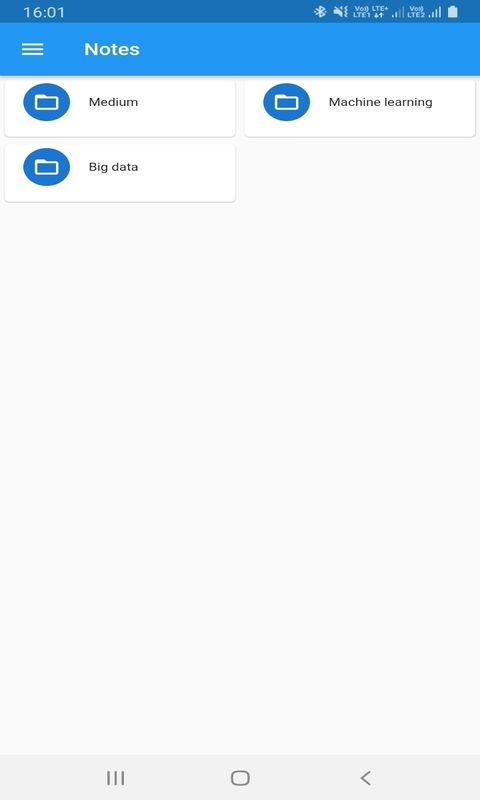
- Keep the ui simple and distraction free.
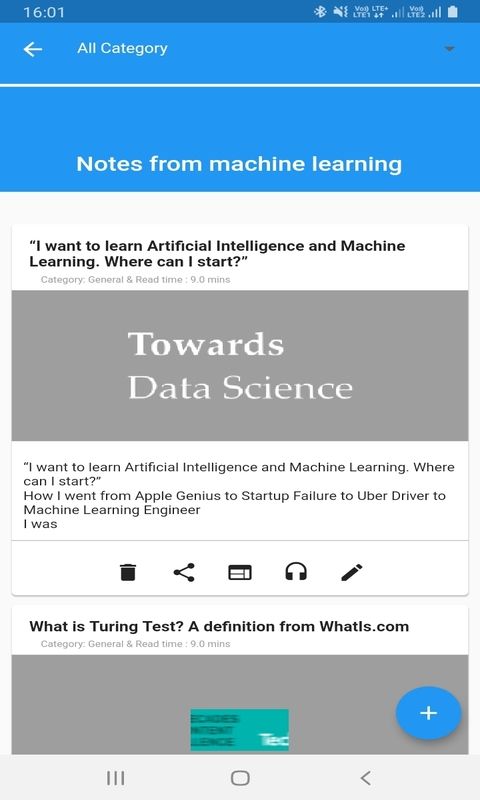
- Organise the Urls for easy retrival.
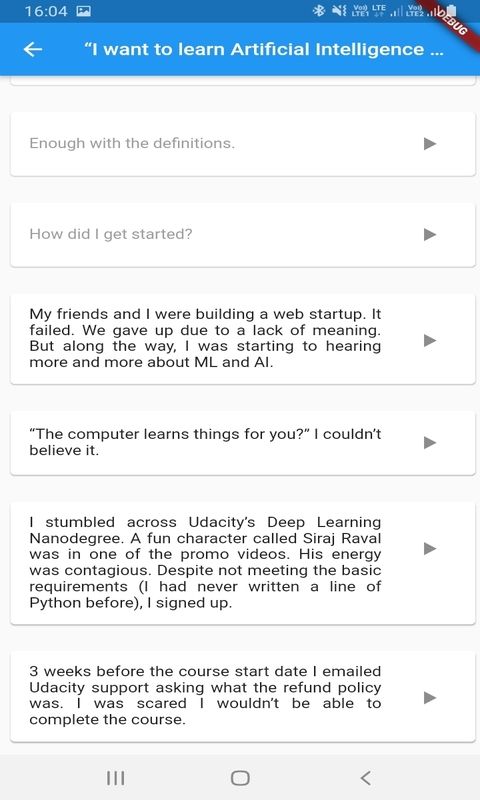
- Convert Articles to Speach using Text to Speech Concept.
- Ability to share links or Save links easily.
So keeping those aspects in place ,I started with flutter, as yet another POC (Proof of concept), took me solid 3 weeks of development including app and backed.and i happily started using it. and one fine day friend of mine ` Hobbits tech writer` shared his medium article. and i quickly book marked the link on to my app, and wore my head phone and continued my office work.As he was standing next to me and waiting for my review kind of shouted at me to read. then i showed him my app and his medium article was being read to me. and he asked me share the app with him and also suggested me to publish it. in reply i asked there are tons of app like this in play store why mine? So he replied that my app is very simple, quite focused on perceptive, no random lengthy registration process. and no non sense notifications ,unwanted features and also as flutter's job opportunity is growing you can show case that in my portfolio in future. And finally my first public android app was set to live.
To download app visit : https://play.google.com/store/apps/details?id=com.ashrithgn.apps.link_note